Medium - JavaScript ES6 — write less, do more
in Trend
Trend 파악을 Medium 기고문 요약 포스팅 - 자바스크립트 ES6; 적은 코드로 더욱 많은 일을!

자바스크립트 ES6은 새로운 문법과 멋진 기능들로 여러분의 코드를 더욱 세련되고 읽기좋게 만들어줍니다. 더욱 짧은 코드로 많은 일을 할 수 있게 하죠. ES6은 arrow 함수, 템플릿 스트링, 클래스 소멸자, 모듈 등등과 같이 멋진 기능들을 선보였습니다. 한번 살펴보죠!
Const and let
const는 ES6에서 변수를 정의할 때 사용하는 새로운 키워드 입니다. const는 var보다 더욱 강력합니다. 한번 사용하면 그 변수는 더 이상 재할당 되지 않습니다. 그러니까 객체와 사용되지 않는 이상 불변성을 띄는 변수가 되는 것이죠.
selector를 사용할 때 매우 유용합니다. 예를 들어 트리거 이벤트를 가진 단일 버튼을 갖고 있을 때나 자바스크립트에서 HTML 요소를 선택하고 싶을 때 var 대신에 const를 사용하세요. 왜냐하면 var는 hoisted 하기 때문입니다. 재할당을 원치않는 변수에는 언제나 const를 사용하는 것이 훨씬 낫습니다.

위의 코드에서 const는 변하거나 재할당 될 수 없습니다. 새로운 값을 넣으려고 하면 에러를 뱉어낼 것입니다.

let은 새로운 값을 받아 재할당 될 수 있습니다. let은 가변 변수를 만들죠. let은 블록 내에서 const와 동일하게 동작합니다. 이 말은 해당 영역 내에서만 사용할 수 있는 변수라는 것이죠.
Arrow functions
애로우 함수는 정말 굉장합니다. 코드의 가독성을 높여주고 더욱 잘 구성되게 하며 세련되어 보이죠. 아래와 같이 쓰는 것 대신에

이렇게 쓰세요.

보시다시피 애로우 함수는 더욱 읽기 좋고 깔끔합니다. 여러분은 낡은 문법을 더 이상 쓰고싶지 않을겁니다. 그리고 여러분은 map, filter, reduce와 함꼐 애로우 함수를 사용할 수 있습니다.

map함수와 애로우를 같이 쓰면 ES5의 map함수 보다 더욱 깔끔하고 읽기 좋습니다. ES6에서는 더욱 짧고 멋지게 코드를 작성할 수 있죠. filter와 reduce에서도 똑같이 사용할 수 있습니다.
Template Literals
템플릿 리터럴, 템플릿 문자열은 꽤 멋집니다. 우리는 문자열을 연결할 때나 문자열 내에 변수를 사용하기 위해 더 이상 + 연산자를 사용하지 않아도 됩니다.
옛날 문법:

ES6의 새로운 문법:

매우 간단하죠. 예전의 문법과 비교하면 정말 큰 변화입니다. 문자열을 다룰 때 ES6의 리터럴 스트링은 ES5보다 더욱 잘 정리되고 구성됩니다.
Default parameters
제가 PHP로 작업을 할 때 기본 파라미터들을 사용하고 했습니다. 이것은 여러분에게 매개변수를 사전에 정의할 수 있도록하죠.
그래서 여러분이 매개변수를 사용하는 것을 잊어버리면 매개변수가 기본 값으로 세팅되어 버리기 때문에 정의되지 않은 에러를 뱉어냅니다. 그래서 여러분이 매개변수를 잊은 채로 함수를 실행시키면 기본 매개변수 t를 받게되고 에러를 뱉지 않게 됩니다.
아래의 예를 보시죠.

위의 함수는 정의되지 않은 값을 리턴합니다. 왜냐면 우리가 age 매개변수를 전달하는 것을 까먹었기 때문이죠.
그러나 우리가 기본 매개변수를 사용한다면 정의되지 않은 값을 리턴하지 않고 기본 매개변수의 값을 우리가 할당하지 않는 매개변수 값으로 사용할 것입니다.

보시다시피 함수는 우리가 두 번째 매개변수를 넣지 않아도 값을 리턴합니다. 이제 기본 매개변수로 사전에 에러를 막으세요.
Array and object destructing
디스트럭션은 배열의 값들을 할당하거나 객체에 새 값을 할당하는 것을 더욱 쉽게 만들어줍니다.
구식 문법:

ES6 문법:

ES5에서는 우리는 모든 변수들에 일일히 값을 할당해야 했습니다. ES6에서는 값들을 중괄호 안에 넣으면 객체의 프로퍼티들을 얻어낼 수 있습니다.
주의: 만약 여러분이 프로퍼티에 해당하지 않는 이름의 변수를 할당하면 정의되지 않은 값을 리턴합니다. 예를들어 name에 우리가 username 변수를 할당하면 정의되지 않은 값을 리턴합니다.
우리는 프로퍼티의 이름과 동일하게 변수의 이름을 지어야합니다. 그러나 우리가 변수의 이름을 재정의하고 싶다면 콜론(:)을 사용할 수 있습니다

배열에 대해서 우리는 객체와 같은 문법을 사용할 수 있습니다. 중괄호 대신에 대괄호를 사용하기만 하면 됩니다.

Import and export
import와 export를 자바스크립트에서 사용하는 것은 여러분의 응용프로그램을 더욱 강력하게 만듭니다. 그것들은 컴포넌트를 분리하거나 재사용할 수 있게 해줍니다.
자바스크립트 MVC프레임워크와 친숙하시다면 컴퓨넌트를 다루는 데 import와 export를 사용하는 것을 보셨을 겁니다. 그래서 그것들은 어떻게 동작할까요?
간단합니다! export는 또 다른 자바스크립트 컴포넌트를 사용해서 모듈을 export할 수 있게 해줍니다. 우리는 import를 우리의 컴포넌트에 모듈을 사용하기 위해 씁니다.
예를 들어 두개의 파일이 있다고 합시다. 처음 파일은 detailComponent.js고 두 번째거는 homeComponet.js라고 합시다.
detailComponent.js에서 우리는 detail 함수를 export 할 것입니다.

그리고 우리가 homeComponent.js에서 사용하고 싶다면 import를 사용할 것입니다.

우리가 하나 이상의 모듈을 import하고 싶다면 중괄호 안에 포함시키면 됩니다.

꽤 간단하죠?
Promises
Promises는 ES6의 새로운 기능입니다. 그것은 비동기 코드를 작성하는 방법입니다. API의 데이터를 fetch하고 싶거나 수행하는데 시간이 걸리는 함수를 가지고 있을 때 사용할 수 있죠. Promises는 문제를 훨씬 쉽게 해결하도록 만들어줍니다. 그러니까 얼른 첫 Promise를 만들어 봅시다!

콘솔에 로그를 보면 Promise를 리턴할 것입니다. 그러니까 함수 실행후에 데이터를 가져오고 싶다면 우리는 Promise를 사용할 것입니다. Promise는 두 개의 매개변수가 있습니다: resolve와 에러를 처리하기 위한 reject 입니다.
주의: fetch 함수는 Promise 자신을 리턴합니다
const url='https://jsonplaceholder.typicode.com/posts';
const getData=(url)=>{
return fetch(url);
}
getData(url).
then(data=> data.json()).
then(result=> console.log(result));
이제 여러분의 콘솔 로그는 데이터 배열을 리턴할 것입니다.
Rest parameter and Spread operator
rest 매개변수들은 배열을 인자로 받아서 새로운 배열을 리턴합니다.


spread 연산자는 rest 매개변수와 똑같은 문법을 가지고 있습니다만 spread 연산자는 단순히 인자로 갖는 것이 아니라 배열 자체를 받습니다. 우리는 배열의 값을 가져올 때 반복문이나 다른 메소드 대신에 Spread 매개변수를 사용할 수 있습니다.
const arr=['said',20,'JavaScript enthusiast','Hi','Said','How are you?'];
const Func=(...anArray)=>{
return anArray;
}
console.log(Func(arr));
//output ["said", 20, "JavaScript enthusiast", "Hi", "Said", "How are you?"
Classes
클래스들은 OOP 프로그래밍의 핵심입니다. 코드를 더욱 안전하고 캡슐화되게 만들어주죠. 클래스를 사용하면 여러분의 코드를 더욱 구조적으로 만들 수 있습니다.

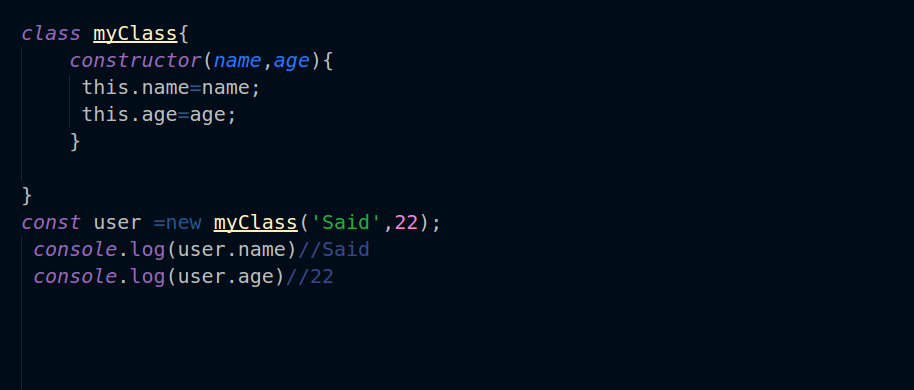
클래스를 만들기 위해서는 class 키워드를 사용해서 두개의 중괄호를 사용하면 됩니다.

이제 우리는 new 키워드를 사용해 클래스 메소드와 프로퍼티에 접근할 수 있습니다.
class myClass{
constructor(name,age){
this.name=name;
this.age=age;
}
}
const Home= new myClass("said",20);
console.log(Home.name)// said
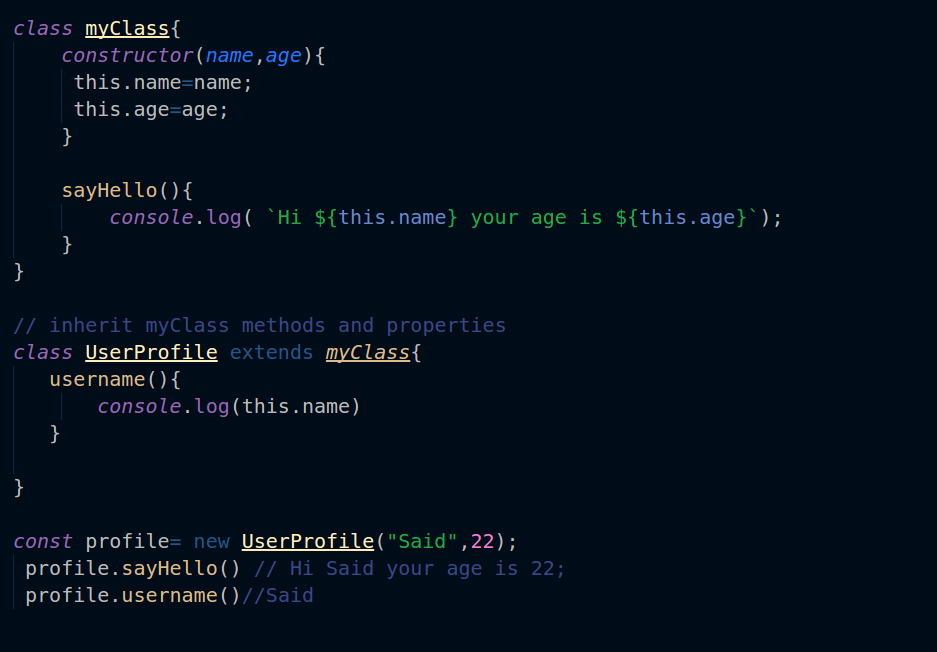
다른 클래스로 상속하기 위해서 extends 키워드를 사용하면 원하는 클래스로부터 상속을 받을 수 있습니다.

Conclusion
이 포스트가 도움이 되었기를 바랍니다.
Summary
- ES6의 새로 추가된 문법과 기존의 문법에서 달라진 특징들 정리