Medium - Boost your JavaScript Debugging Skills With These Console Tricks
in Trend
Trend 파악을 Medium 기고문 요약 포스팅 - 콘솔 기법을 이용해서 자바스크립트 디버깅 능력을 향상시키세요;자바스크립트는 우리에게 디버깅을 위한 많은 도구를 제공해줍니다.
Photo by Tracy Adams on Unsplash
자바스크립트로 코드를 디버깅하는 틀에박힌 방식은 console.log의 결과를 보는 것입니다. 그렇게해서 할 수도 있지만 디버깅하는데 최상의 방법은 아니죠. 만약 디버깅에 더 좋은 방법이 있다면 한번 사용해 보는게 어떠신가요?

“Hello from the console”
콘솔 오브젝트는 브라우저 디버깅 콘솔에 접근하는 것을 제공합니다. 여러분은 자바스크립트 코드를 브라우저에서 실행시킬 때 콘솔 객체를 사용할 수 있죠.(서버 쪽말고 콘솔 쪽에 해당됩니다.) 브라우저마다 다양한 동작 방식이 있지만 일반적으로 제공되는 기능들이 있습니다. 가장 좋은 디버깅 문장은 모든 라이브러리와 프레임워크에서 동작하고 어떤 코어 언어를 사용해도 잘 동작하는 것이죠.
가장 기본적인 콘솔로그의 사용법은 코드의 결과를 보는 것입니다. 다음의 코드를 사용해보세요.
function sayHello(name) {
console.log(name)
}
sayHello('Indrek')
이것은 이름을 sayHello 함수에 넘겨준 로그입니다.

Outputting the name passed to the function
만약 우리가 sayHello 함수가 몇 번 호출되었는지 알고 싶다면 어떻게 하면 될까요? 간단합니다. console.count()를 사용하세요.
console.count
count() 결과는 해당 라벨이 얼마나 호출되었는지 출력합니다. 만약 매개변수가 없다면 count()는 기본 라벨로 간주해서 동작하게 됩니다.
function sayHello(name) {
console.count()
console.log(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
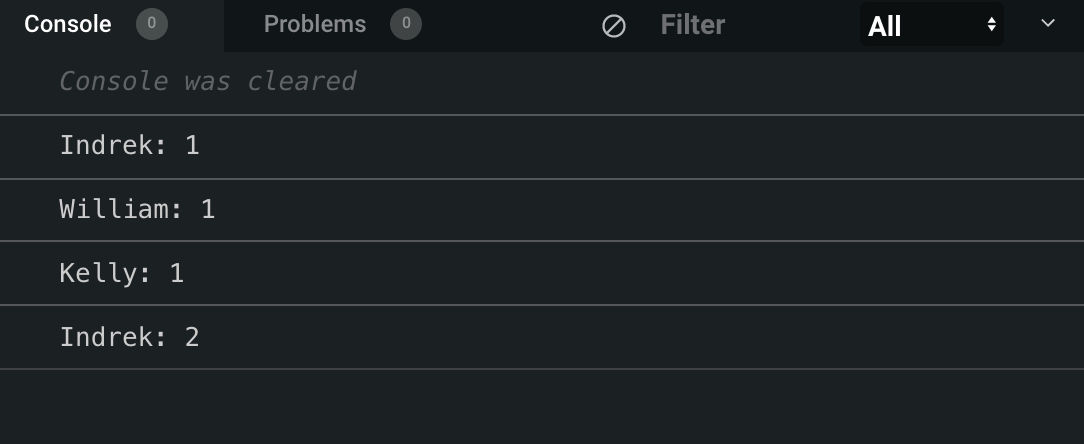
위의 코드의 로그는 다음과 같습니다.

Counting the times we called the sayHello function
이것은 우리에게 함수가 몇번이나 호출됬는지 알려주지만 만약 우리가 같은 이름에 대해서 몇 번 호출되었는지 확인하려면 어떻게 하면 될까요? 해답은 간단히 name을 count()의 매개변수로 넘겨주는 것입니다.
function sayHello(name) {
console.count(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
sayHello("Indrek")
그러면 count()함수는 매개변수로 넘겨준 name을 가지고 몇 번 호출되었는지 계속 추적할 것입니다.

Counting how many times we say each name
console.warn
다음은 콘솔에서 경고 메시지를 출력하는 방법입니다. 이것은 개발자 도구나 API로 작업할 때 유용합니다. console.warn은 사용자에게 무엇인가 올바르지 않다는 것을 알려주는데 사용됩니다. 예를 들면 매개변수 생략이나 개발자에게 API/패키지가 deprecated 된 버전이라고 알려주는 것이죠.
function sayHello(name) {
if(!name) {
console.warn("No name given")
}
}
sayHello()
위의 코드는 name 매개변수가 함수에게 전달되었는지 아닌지 확인하는 것입니다. 만약 전달되지 않았다면 경고 매세지가 한번 더 생각하도록 로그에 표시됩니다.

Show the user a warning message when no name is passed.
console.table
만약 우리가 객체나 배열로 작업을 할 때 console.table은 데이터를 표시할 때 매우 유용합니다. 배열에 있는 각 요소들이 테이블 형태로 표시됩니다. 우리가 과일의 배열을 가지고 있다고 가정해봅시다. 우리가 console.table의 매개변수로 과일 배열을 넘겨주면 콘솔에 테이블 형태로 출력된 것을 볼 수 있을겁니다.
const fruits = ["kiwi", "banana", "strawberry"]
console.table(fruits)
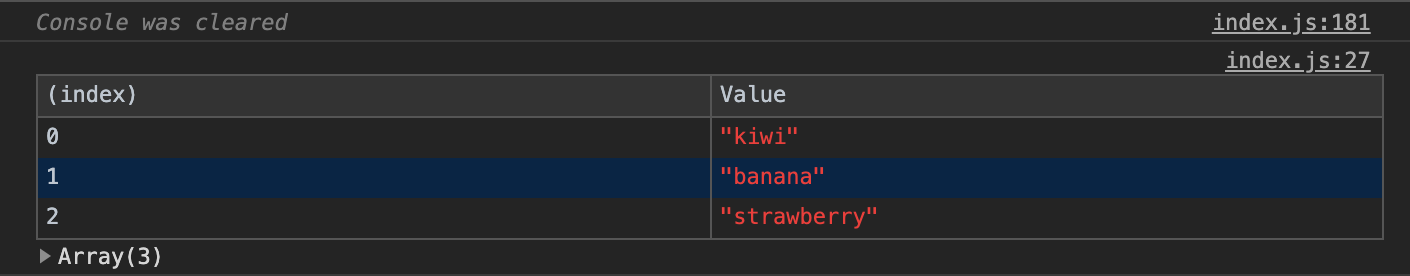
이제 우리가 콘솔만 힐끗 봐도 우리는 배열의 데이터를 알 수 있을 것입니다.

Displaying our array in a tabular form
매우 큰 배열로 작업을 할 떄 이게 얼마나 유용한지 상상하실 수 있을겁니다. 아래의 예제는 배열에 값이 더욱 많을 경우입니다.
const fruits = [
"Apple",
"Watermelon",
"Orange",
"Pear",
"Cherry",
"Strawberry",
"Nectarine",
"Grape",
"Mango",
"Blueberry",
"Pomegranate",
"Carambola",
"Plum",
"Banana",
"Raspberry",
"Mandarin",
"Jackfruit",
"Papaya",
"Kiwi",
"Pineapple",
"Lime",
"Lemon",
"Apricot",
"Grapefruit",
"Melon",
"Coconut",
"Avocado",
"Peach"
];
console.table(fruits);
그리고 우리가 console.table에 과일 배열을 넘겨주면 다음과 같이 표시됩니다.

Displaying all fruits in a table
배열로 작업하는 건 꽤나 직관적이었습니다. 객체는 어떨까요?
const pets = {
name: "Simon",
type: "cat"
};
console.table(pets);
이제 배열대신에 객체를 가지고 있다는 것을 기억하세요. 객체는 두개의 키(애완동물의 이름과 타입)를 가지고 있습니다.

배열을 넣었을 때랑 달리 이번에는 테이블에서 키와 밸류의 형태로 표시됩니다. 만약에 우리가 한 개 이상의 객체를 가지고 있으면 어떻게 될까요?
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
console.table(pets, person);
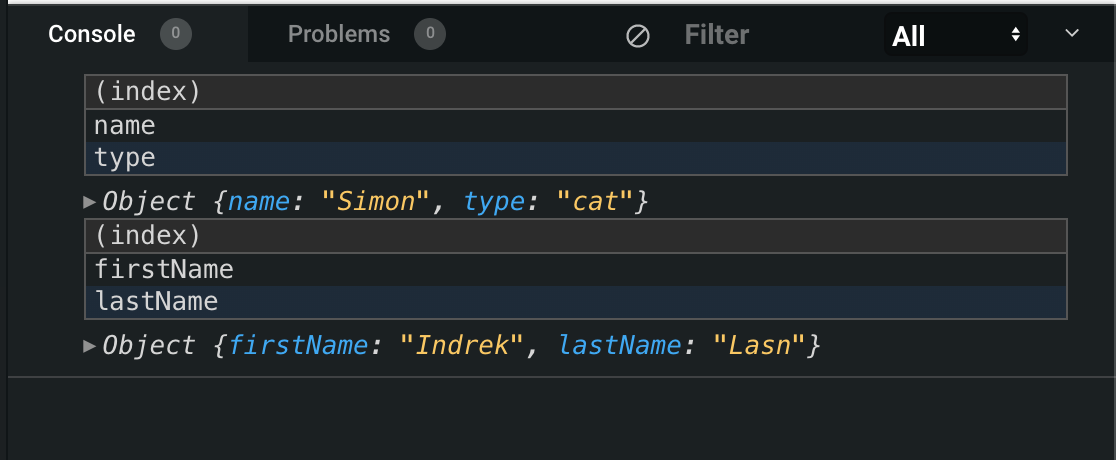
예상되로 두 개의 분리된 객체가 다른 테이블에서 표시됩니다.

Two objects
우리가 하나의 테이블에서 보고 싶다면 객체를 배열의 형태로 감싸서 전달하면 됩니다.
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
console.table([pets, person]);
이제 하나의 테이블에 표시됩니다.

Grouping objects by wrapping them inside an array
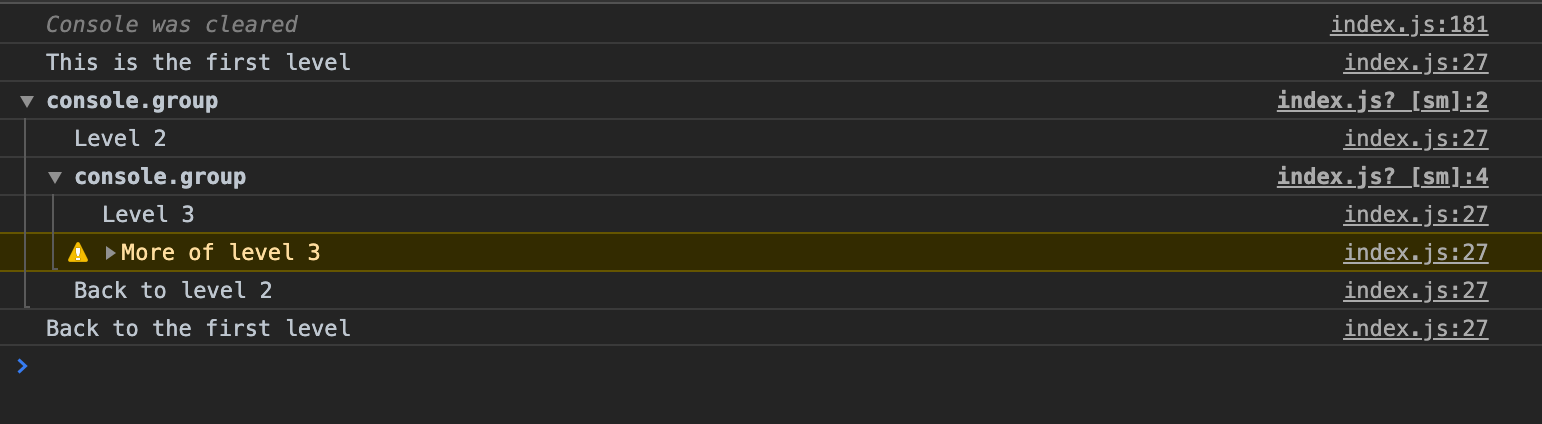
console.group
집합이나 연결된 데이터로 작업할 때 중첩된 그룹을 사용하면 여러분의 출력물을 연관된 메시지와 연결하여 깔끔하게 표시하는데 도움이 됩니다. 중첩된 블록을 만들기 위해서는 console.group()를 사용하세요.
console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the first level");
다음워 코드는 블록 단위로 콘솔 문장들을 표시합니다. 관계 기반 데이터를 가지고 작업을 할 때 유용합니다.

console.groupCollapsed() 메소드는 비슷하지만 새로운 블록이 닫혀있고 읽으려면 버튼을 눌러야 합니다.
Synopsis
언어에서 제공하는 모든 도구를 사용하세요. 만약 사용법을 할게된다면 사용하세요. 간략히 언급하자면 디버거는 그 자체로 내용이 많기 때문에 여기서 우리는 debugger의 사용법을 생략했습니다. 만약 디버거가 궁급하다면 debugger를 클릭하세요.
Summary
- 자바스크립트에서 로그를 남기는 기법에 대한 정리
- 함수가 호출된 횟수, 테이블 형태, 그룹 형태로 로그를 표시하는 방법들.