Medium - 5 iOS Libraries to Make Your App Better
in Trend
Trend 파악을 Medium 기고문 요약 포스팅 - 여러분의 앱을 더욱 향상시켜줄 5가지의 iOS 라이브러리; 새로운 버전의 노티, 동적 색상, 배지 아이콘 등등이 있습니다.
Photo by Zan Ilic on Unsplash
1.Siren



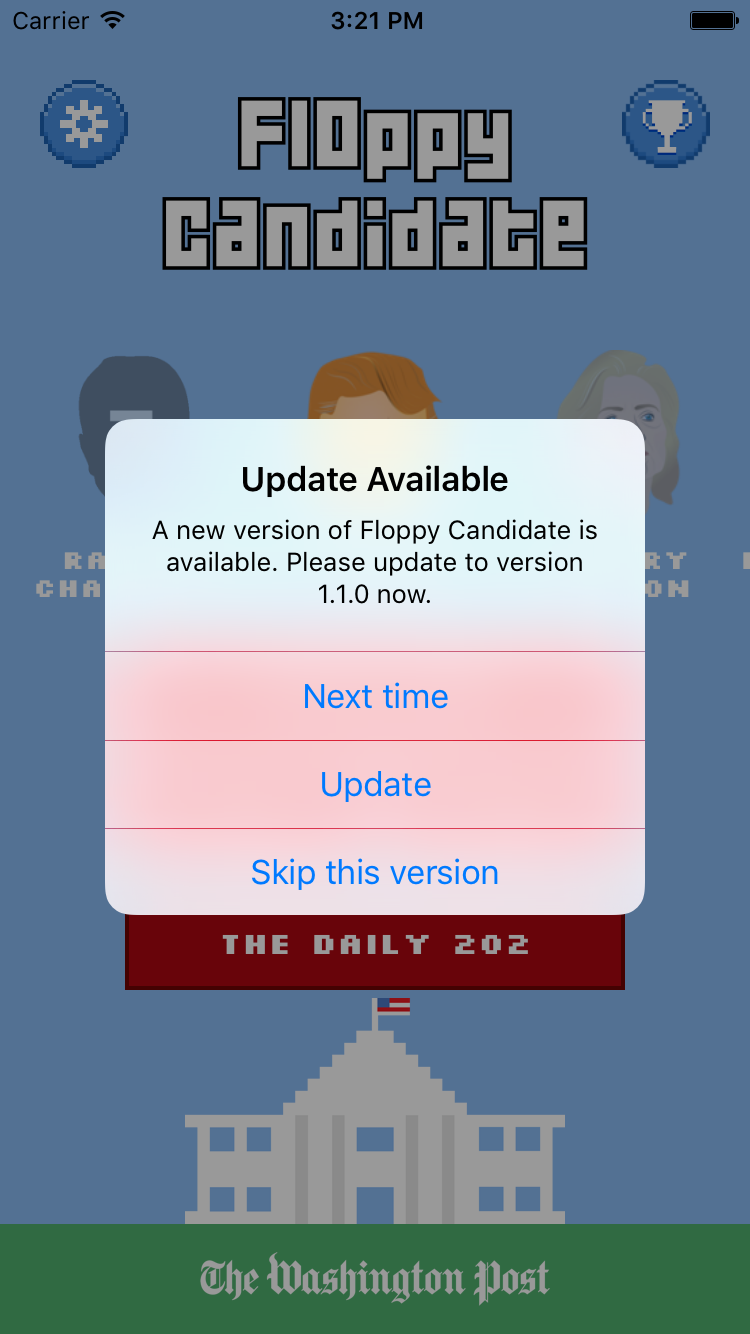
사이렌은 사용자가 여러분의 앱을 어떤 버전을 설치했는지 확인하는데 최적의 도구입니다. 만약 앱스토어에서 새로운 버전이 다운로드 가능할 경우 사이렌은 로컬 언어로 사용자에게 알림을 주고 업데이트를 할 수 있는 선택지를 제공합니다.
주요 기능:
- 사용자에게 앱 업데이트를 강제
- 사용자에게 지금 업데이트를 할 지 나중에 할 지 옵션 제공
- 사용자에게 현재 업데이트를 완전히 스킵할 지 옵션 제공
2.DynamicColor


이 라이브러리는 색상을 사용하고 조작하는데 매우 강력한 다양한 메소드를 제공합니다.
먼저 여러분은 HEX나 RGB 값으로 색상을 만듭니다. 한번 색상이 준비되면 여러분은 다음과 같은 것을 할 수 있습니다.
- 밝게/어둡게
- 채도 조절, 그레이 스케일
- 색조 조절 및 보완
- 강조와 쉐이드
- 반전
- 혼합
- 그라데이션 DynamicColor Github
3.BadgeHub






여러분은 이 작은 라이브러리를 이용해서 노티 배지 이미지를 여러분에 앱에 추가할 수 있습니다.
설정하고 사용하고 수정하고 애니메이션 하는 것은 정말 쉽습니다. 동작시키기 위해서 단지 몇 줄만 있으면 됩니다.
4.BulletinBoard

BulletinBoard는 하단에 표시되는 카드형 뷰를 만드는 라이브러리입니다. VoiceOver 같은 접근성 기능을 지원합니다. 또한 onboarding 화면이나 초기 설정에 사용해도 보기 좋습니다.
5.SPPermission

이 라이브러리는 사용자에게 권한 요청을 하는 작업을 우아한 UI로 표현할 수 있게 해줍니다.
지원하는 권한은 다음과 같습니다.
- 카메라
- 사진 라이브러리
- 노티피케이션
- 위치정보
- 마이크
- 달력
- 연락처
- 알림
- 모션
- 미디어 라이브버리
- 스피치 SPPermission Github</a
Summary
- 앱을 더욱 유용하게 만들어주는 외부 라이브러리 정리