Medium - Why would you NOT use TypeScript?
in Trend
Trend 파악을 Medium 기고문 요약 포스팅 - 왜 타입스크립트 안쓰세요?
자바스크립트는 틀림없이 가장 인기있는 소프트웨어 제작 도구 일 것입니다. 요즘 진짜 어디서나 쓰고있죠. Node.js와 함께 백엔드에서 쓰이고 일렉트론으로 머신에서 네이티브로 쓰이며 리액트 네이티브로 모바일에서 사용되죠. 자바스크립트가 많은 생태계를 넘나들며 퍼지고 있다는 데에는 의문의 여지가 없습니다.
그럼 다음 질문은 이거죠, 자바스크립트가 그렇게 유명하다면 타입스크립트 또한 자바스크립트의 속성을 가진 것인데 인기 있어야 하지 않을까요? 결국 여러분이 깨닫지 못한다면…
어떤 자바스크립트던지 최소 ECMA stage3만 되면 타입스크립트로 작성할 수 있습니다.

VSCode
먼저 여러분이 자바스크립트를 작성하는데 VSCode를 사용하지 않는다면 사용하셔야 합니다. 얼른 설치하세요. 그리고 Burke Holland의 모든 것을 가져오세요
이면에는 타입스크립트 컴파일러는 여러분이 두번 생각할 필요없이 많은 것들을 수행해 줄것입니다. 여러분이 깨닫지 못하더라도 VS Code는 여러분의 자바스크립트를 타입스크립트 컴파일러를 통해서 이것을 수행하도록 합니다.
그 중에 가장 좋은 것은 자동 타입 정의라고 불리는 것으로 자바스크립트의 인기있는 수천개의 라이브러리를 자동으로 다운받기 위해 놀라운 Definitely Typed 타입 정의 라이브러리를 사용합니다.
From JS to TS, TypeScript’s got you
다음의 예제는 간단히 가격을 포맷팅 하는 것입니다.
const formatPrice = (num, symbol = "$") =>
`${symbol}${num.toFixed(2)}`; formatPrice("1234");
여기서 문자열을 넘겨주면 함수가 사라져버린 다는 것을 잊기 쉽습니다. 왜냐하면 문자열에는 toFixed가 없기 때문이죠.
간단히 타입을 추가해서 런타임 버그를 줄일 수 있습니다.
const formatPrice = (num: number, symbol = "$": string) =>
`${symbol}${num.toFixed(2)}`; formatPrice("1234");
// num.toFixed is not a function
그러나 훨씬 더 좋은 소식이 있죠.

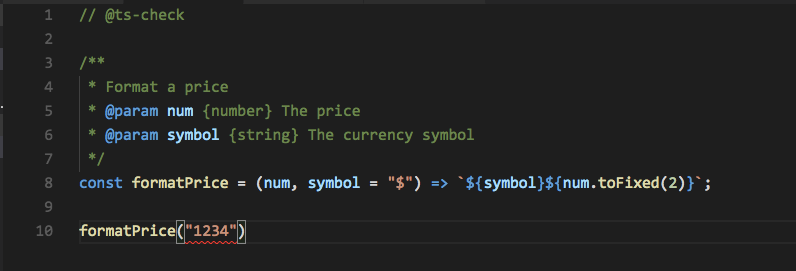
여러분은 JSDoc을 자주 보실수도 있고 아닐수도 있지만 자주 보신다면 최근 타입스크립트의 최신 버전에서 자바스크립트 파일 상단에서 // @ts-check를 통해 타입체크를 할 수 있다는 것을 알고 기뻐하셨을 겁니다.
// @ts-check
/**
* Format a price
* @param num {number} The price
* @param symbol {string} The currency symbol
*/
const formatPrice = (num, symbol = "$") =>
`${symbol}${num.toFixed(2)}`;
formatPrice("1234");

아래의 링크는 JSDoc을 통해 여러분이 할 수 있는 것에 대한 정보가 더 있습니다. https://github.com/Microsoft/TypeScript/wiki/JSDoc-support-in-JavaScript
VSCode에서는 아래와 같이 사용자 설정을 수정해서 모든 타입 체크를 가능하게 할 수도 있습니다.
"javascript.implicitProjectConfig.checkJs": true
globals.d.ts 파일을 추가하여 전역 네임스페이스를 선언하고 전 프로젝트에 영향을 미치는 인터페이스를 정의할 수 있습니다.
declare global {
interface IFormatPrice {}
}
React
진짜 멋진 것은, tsconfig에 아래와 같이 추가를 하면 타입스크립트는 리액트를 지원합니다.
{ "jsx": "react" }
이제 진짜로 재밌는 점은..

PropType은 실행중에 리액트 버그를 잡는 좋은 방법입니다. 그러나 실망스러운 점은 브라우저나 앱이 다시 빌드될 때까지 어떤 것이 잘못되었는지 알 수가 없고 보기 어려운 메시지가 콘솔에 뜬다는 것입니다.
컴포넌트에서 작업하는 동안 버그를 잡을 수 있다면 더욱 멋지지 않을까요?
import * as React from "react";
import formatPrice from "../utils/formatPrice";
export interface IPriceProps {
num: number;
symbol: "$" | "€" | "£";
}
const Price: React.SFC<IPriceProps> = ({
num,
symbol
}: IPriceProps) => (
<div>
<h3>{formatPrice(num, symbol)}</h3>
</div>
);
이제 아래의 그림을 보시죠.

프로퍼티에 대한 정보를 가질 수 있는 것은 놀라운 일입니다. 그냥 타이핑을 하시거나 컨트롤+스페이스를 통해 인텔리전스 메뉴를 열 수 있습니다.
또 한 리액트 클래스들의 인텔리전스도 얻을 수 있습니다.

Conclusion
타입스크립트로 모든 것을 작성하지 않더라도 순수한 자바스크립트를 고집하는 것보다는 많은 장점이 있습니다.
Summary
- 자바스크립트가 인기가 있다면 자바스크립트의 슈퍼셋인 타입스크립트가 인기 없는 이유가 있을까?
- 생산성을 올려주는 타입스크립트의 장점들(자동입력, 타입체크)
- 타입스크립트는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다. 마이크로소프트에서 개발, 유지하고 있으며 엄격한 문법을 지원한다. (출처 - 위키백과)