Medium - iOS 13 Checklist for Developers
in Trend
Trend 파악을 Medium 기고문 요약 포스팅 - 개발자를 위한 iOS 13 체크리스트

Photo by Andy Feliciotti on Unsplash
마침내 iOS13이 대중에게 선을 보였습니다. 그리고 13.1도 기다리고 있죠. 여러분이 다음 앱에서 iOS13에서 업데이트 할 것이라고 확신하지만 그전에 꼭 필요한 체크리스트를 확인해보시죠.
- SwiftUI 프레임워크가 iOS 13에서 배포되었습니다. 완전히 다른 혁신적인 방식으로 사용자 인터페이스를 만드는 도구입니다. 바위 밑에서 사실게 아니라면 꼭 알아보셔야 합니다.
- Combine은 반응형 프로그래밍 프레임워크 입니다.
- RealityKit 프레임워크는 3D 컨텐츠를 쉽게 렌더링하고 시뮬레이팅하는데 사용됩니다. 훨씬 멋진 AR 앱을 만드세요!
- Project Catalyst, 여러분은 iOS앱들을 macOS로 쉽게 변환할 수 있습니다. 타겟에 macOS 체크박스를 클릭만 하면 됩니다. 이것은 오직 mac OS 10.15 이상에서만 가능합니다.
요즘 인기가 많은 핫한 프레임워크에서 중요한 업데이트 사항으로 넘어가봅시다.
View Controller Default Presentation Style
iOS 13에서 애플은 뷰컨트롤러의 기본 표현 방식을 iOS 12의 풀스크린에서 모달 시트로 변경했습니다. 모달 시트는 아래로 당겨서 없앨 수 있는 카드 형태의 시트입니다. 만약 여러분이 이러한 방식으로 앱이 종료되길 원치 않는다면 여러분의 앱의 흐름을 방해할 수 있습니다.

From Apple Docs
I want full-screen view controllers
iOS13에서 풀스크린으로 표현을 하고 싶다면 추가적으로 프리젠테이션 방식을 표시해야 합니다.
vc.modalPresentationStyle = .fullScreen
let navigationController = UINavigationController(rootViewController: vc) navigationController.modalPresentationStyle = .fullScreen present(vc, animated: true)
아래로 당겨서 dismiss 제스쳐가 동작하지 않게 하려면 다음과 같은 코드를 입력하세요.
vc.isModalInPresentation = true
여러분은 모달 시트에서 스와이프로 dismiss를 하는 컨트롤보다 더욱 많은 것을 새로 추가된 함수를 통해 얻을 수 있습니다. IAdativePresentationControllerDelegate 프로토콜을 사용하면 됩니다.
- presentationControllerDidAttemptToDismiss 는 isModalInPresentation이 true이고 사용자가 스와이핑 다운을 시도했을 떄 호출됩니다.
- presentationControllerWillDismiss는 사용자가 뷰컨트롤러에서 스와이프 업/다운을 할 때 호출될 수 있습니다.
UINavigationBar Large Title Style Changes
iOS13 에서 UINavigationBar의 large title스타일은 더 이상 반투명이 아니라 투명입니다.
예전처럼 반투명으로 하려면 아래와 같이 하면 됩니다.
let appearance = UINavigationBarAppearance() appearance.configureWithDefaultBackground() UINavigationBar.appearance().scrollEdgeAppearance = appearance
UINavigationBarAppearance는 외관을 수정할 수 있는 새로운 클래스 입니다. UINavigationBar는 내장된 3가지 외장 타입으로 구성됩니다.
- standardAppearance
- compactAppearance
- scrollEdgeAppearance 는 large title 네비게이션바를 위한 것입니다.
Revamped UISegmentedControl
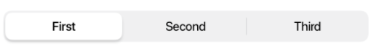
새로운 UISegmentedControl은 3D 효과입니다. 중요한건 tintColor 특성은 더 이상 iOS13에서 동작하지 않습니다. 대신에 우리는 selectedSegmentTintColor를 사용해서 선택된 세그먼트의 배경색상을 변경할 수 있습니다.

The new look of UISegmentedControl
SF Symbols
iOS13에서 UIImage는 새로운 초기화 함수인 systemName을 얻게 되었습니다. 시스템 이름을 문자열로 넘겨줘서 1000개가 넘는 맥 응용프로그램의 SF Symbols을 찾게할 수 있습니다.
UIImage(systemName: trash.fill)

From Apple Docs
SceneDelegate For Multi-Window Support
iPadOS는 같은 앱에서 다중 화면을 지원합니다. 이제 여러분이 Xcode에서 새롭게 만들 때 SceneDelegate 파일을 보시게 될겁니다. 이것은 개별 씬을 관리하는 것입니다. 그래서 AppDelegate의 UI 연관된 반응은 SceneDelegate로 넘어갑니다.
New Context Menus
컨텍스트 메뉴는 3D 터치가 가능했던 기기에서 동작되던 픽앤팝의 대안입니다. 컨텍스트 메뉴들은 모든 기기에서 동작됩니다. 해당 뷰 컨트롤러의 미리보기 처럼 메뉴나 서브메뉴를 설정할 수 있습니다.
이 메뉴는 미리보기의 위나 아래에서 보입니다.

New Context Menu. Image From Apple Docs
컬렉션 뷰나 태이블 뷰에 컨텍스트 메뉴를 구현하기 위해서는 새로 추가된 델리게이트의 함수를 추가해서 override 해야합니다.
콜렉션 뷰에서는 다음과 같습니다.
func collectionView(_ collectionView: UICollectionView,
contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration?
우리는 UIMenu를 정의하고 액션을 배정할 수 있습니다. 미리보기에서 목표 뷰컨트롤러를 열기 위해서 아래와 같은 메소드를 구현해야 합니다.
func collectionView(_ collectionView: UICollectionView,
willPerformPreviewActionForMenuWith configuration: UIContextMenuConfiguration,
animator: UIContextMenuInteractionCommitAnimating)
iOS13에서 우리는 사용자의 인터페이스를 다크모드로 수정할 수 있습니다. traitCollection의 userInterfaceStyle프로퍼티를 사용하면 됩니다. 동적 색상은 이제 사용가능하며 다크/라이트 모드에 적용가능 합니다. lightAppearance/darkAppearance를 위한 컬러 조합이나 동적 이미지를 할당할 수 있습니다.
Vision API Gets a Core ML Boost
Vision API는 Document Camera View Controller를 포함해서 구동됩니다. 공학 특성 인식은 머신 러닝의 향상으로 더욱 쉬워졌습니다. 게다가 Vision API는 이제 Pet Animal Classifier와 함께 옵니다. 그렇습니다 이제 여러분은 개나 고양이를 탐지하기 위해 Core ML 모델이 필요하지 않습니다. VNImageRequest의 VNRecognizeAnimalRequest를 사용하면 됩니다.
알고 계셨나요? iOS13의 파일 앱은 이제 내장 PDF 스캐너가 있습니다. 이전에는 오직 노트 앱들만 이 기능이 있었죠. 해당 스캐너는 업그레이드된 Vision API와 Document Camera Controller Delegate를 사용합니다.
Summary
- iOS 13의 주요변경사항 정리