Medium - Top 10 Trending Flutter and React Native UI Libraries This Year
in Trend
Trend 파악을 위한 Medium 기고문 포스팅 - 플러터와 리액트 네이티브의 올해의 핫한 UI 라이브러리 10가지
Photo by Michał Parzuchowski on Unsplash
플러터와 리액트 네이티브는 크로스 플랫폼 앱 개발 영역에서 두각을 나타내고 있습니다. 다음은 안드로이드와 iOS 플랫폼에서 동작하는 올해의 핫한 UI 라이브러리 들입니다.
Top 5 Trending Flutter Libraries
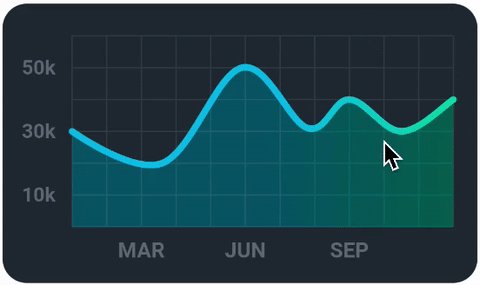
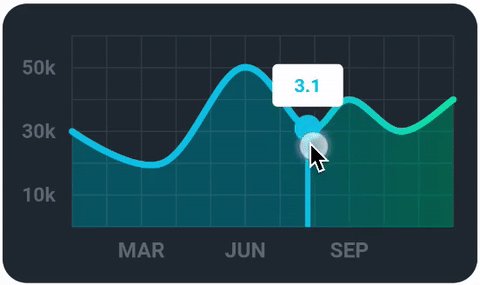
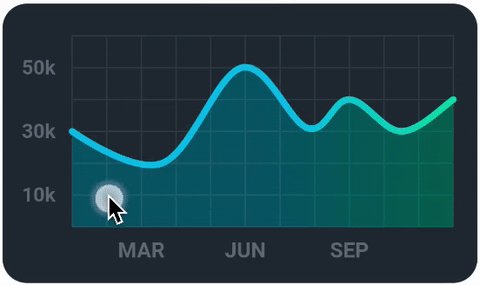
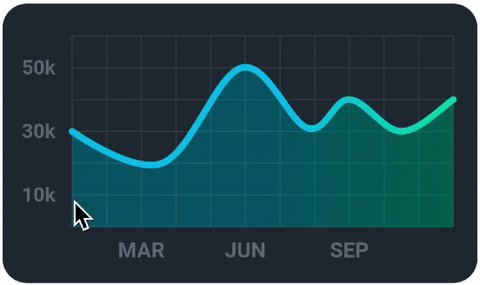
1.FL Chart
FL Chart는 라인 차트와 바 차트, 파이 차트를 지원하는 강력한 차트 라이브러리입니다. 통계, 주식정보, 다른 분석정보를 앱에서 표현할 때 매우 유용합니다.

2.Liquid Swipe
유체형 UI의 때가 왔습니다. Liquid Swipe는 스와이프에 놀라운 유동형 전환을 보여줍니다. 온보딩 시에 매우 유용합니다.

3.BottomNavyBar
BottomNavyBar는 안드로이드와 iOS 기기에서 비슷하게 보이는 매우 예쁜 탭바 애니메이션 입니다.

4.Before After
FL Chart은 플러터에 있는 멋진 diff 도구입니다. 스와이프를 통해 두 이미지의 차이점을 쉽게 표현하도록 만들어줍니다.

5.Giffy Dialogs
Giffy Dialogs는 플러터에 있는 예쁘고 수정가능한 알림 대화상자 입니다. URL이나 GIF로 이미지를 수정할 수 있고 원하는 문구로 스타일링 할 수 있습니다.

Top 5 React Native Libraries
1.react-native-svc-charts
react-native-svc-charts 라이브러리는 리액트 네이티브에서 모든 종류의 차트를 만들 수 있습니다. 바 차트, 라인 차트, 파이 차트, 스택 영역 차트 들이 쉽게 만들어지고 커스텀 될 수 있습니다.

2.React-Native-Timed-Slideshow
React-Native-Timed-Slideshow 라이브러리는 커스텀 기능이 뛰어납니다. 네이티브 애니메이션, 이미지 푸터, 화면 전환 효과 등등이 있습니다.

3.react-native-bubble-tab-bar
react-native-bubble-tab-bar는 수정가능한 UI 라이브러리로 플러터에서 본것과 비슷합니다.

4.React Native Header View
React Native Header View iOS와 Android에서 사용할 수 있는 두 종류의 툴바와 네비게이션 바를 제공합니다.

5.Beautiful Navigation
Beautiful Navigation은 Dribble 디자인에 영감을 받은 라이브러리 입니다. USP(?)는 다른 UI컴포넌트 사이에 전환입니다.

Summary
- 크로스 플랫폼 프레임워크의 선두격인 플러터와 리액트 네이티브의 핫한 UI 라이브러리들