Medium - 20 VS Code Shortcuts for Faster Coding
in Trend
Trend 파악을 위한 Medium 기고문 포스팅 - 빠른 코딩을 위한 VS Code 단축키 20가지;

VS Code shortcuts
이 포스트가 사람들이 VS Code로 코딩을 더 빨리하는데 도움이 되었으면 좋겠습니다.
모든 사람들이 팁이나 트릭을 보면서 그들에게 도움이 되는 것을 찾을만한 시간이 없기 때문에 제가 자주 사용하는 단축키 리스트를 작성했습니다.
시작하겠습니다.
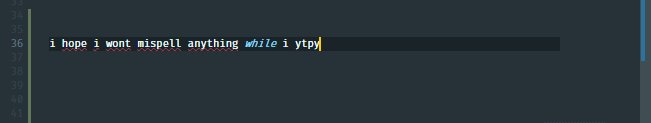
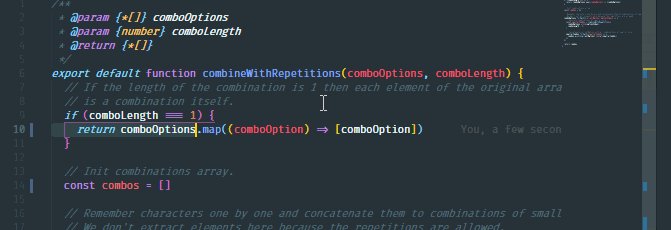
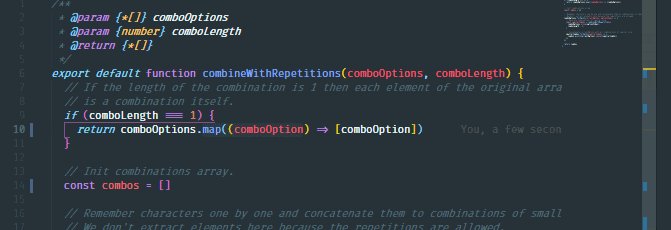
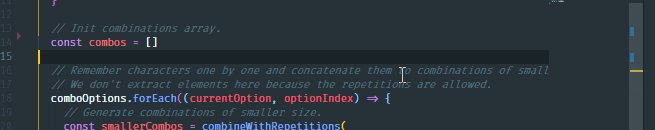
Join Line

Join line
- Ctrl + J
Code Formatting

Code formatting
이 단축키를 작업 시작 혹은 종료 시점에 사용하세요. 저는 작업이 끝난 파일에 사용하는 편입니다.
- Shift + Option + F
Trim Trailing White Space

Trim white space
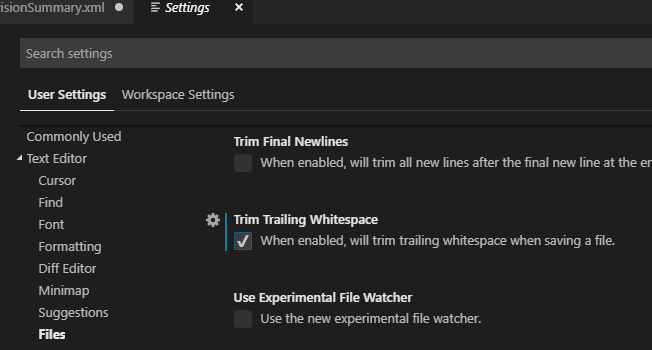
이 명령어는 불필요한 앞뒤 여백을 제거해주고 강력한 Lints 스타일이 되도록 도와줍니다. 작업이 끝난 파일의 코드에 적용하세요. 아니면 단축키가 아니라 자체적으로 공백을 제거하도록 할 수 있습니다. 설정에 들어가서 {} 아이콘을 누르고 "files.trimTrailingWhitespace": true 로 설정하면 됩니다.

새 버전의 VS 코드를 쓰신다면 위의 이미지와 같이 하시면 됩니다.
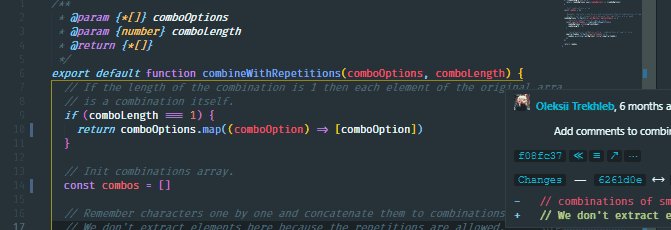
Code Folding

Code folding
때로는 파일 크기가 너무 커서 코드를 이해하기 위해 코드를 접어야 할 때가 있습니다.
- 커서가 있는 영역 접기 : Command + Option + [
- 커서가 있는 영역 열기 : Command + Option + ]
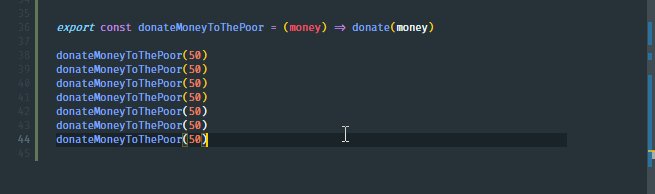
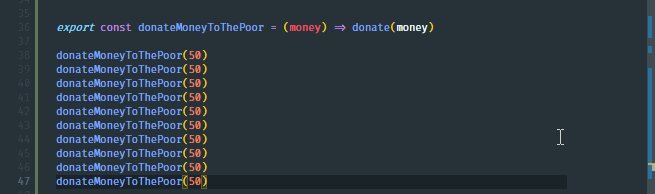
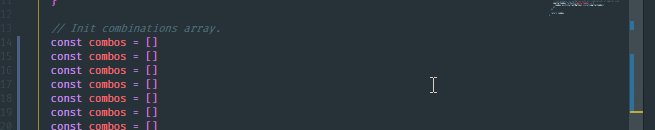
Copy Line Up/Down

Copy line up/down
- Shift + Option + Up/Down
Split Editor

Split Editor
- Command + \ or 2,3,4
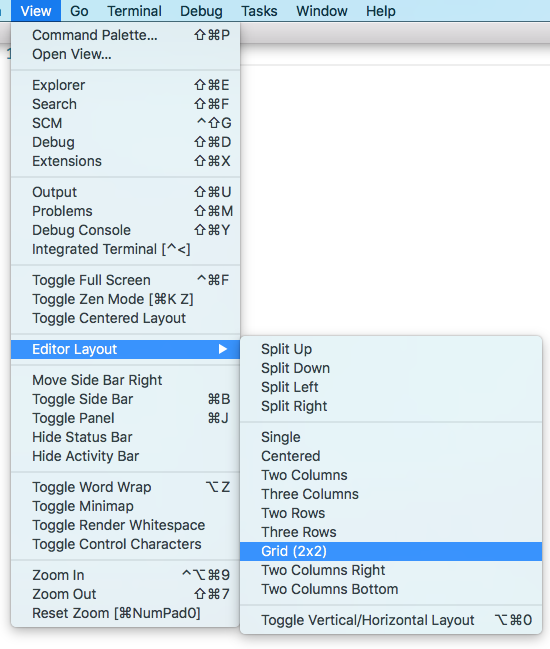
Grid Editor Layout

Grid Editor Layout
기본적으로 에디터 그룹은 수직으로 나열됩니다. 그래도 여러분은 에디터 그룹을 손쉽게 수직/수평 어느방향이든 위치시킬 수 있습니다. 유연한 레이아웃을 사용하기 위해 비어있는 에디터 그룹을 만들어야 합니다. 기본적으로 에디터 그룹의 마지막 에디터를 닫는 순간 그룹이 닫히지만 설정을 변경해서 이러한 동작을 막을 수 있습니다. workbench.editor.closeEmptyGroups: false
보기 > 레이아웃 수정 메뉴에서 미리정의된 레이아웃 에디터 셋이 있습니다

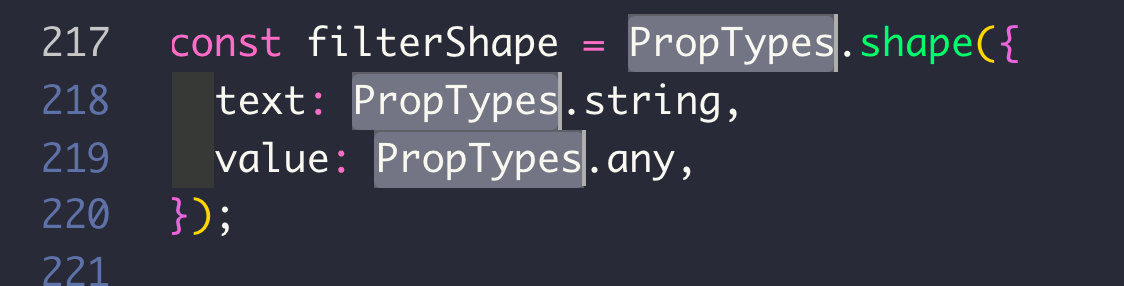
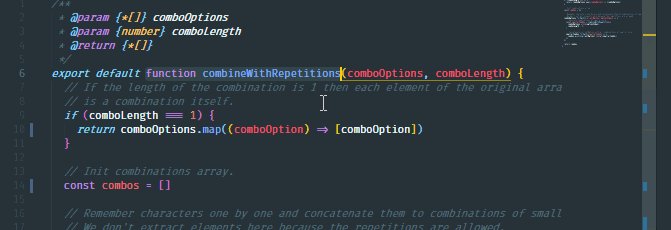
Select Word

Select word
- Command + d
해당 단축키를 여러번 누르면 동일한 키워드를 추가적으로 찾아줍니다.
Opening and Closing the Sidebar

Opening and closing of the sidebar
- Command + b
파일의 너비가 너무 길거나 분리된 에디터를 닫을 때 사이드바를 닫는 것이 도움이 됩니다.
Navigate to a Specific Line

Navigate to a specific line
파일의 특정 라인으로 갈 때 ctrl + g 를 누르고 라인 수를 입력하면 됩니다. 대신에 command + p를 누르고 : <line number>를 통해 이동할 수도 있습니다.
- Ctrl + g , Ctrl + p
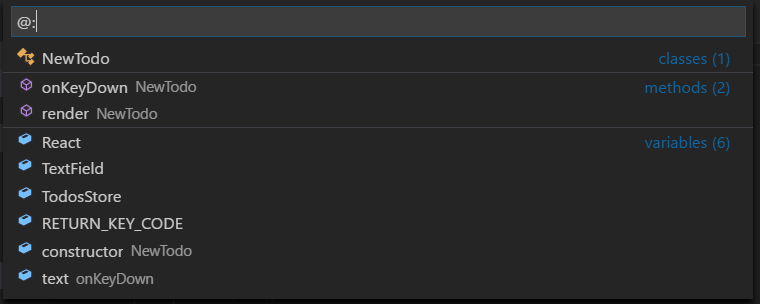
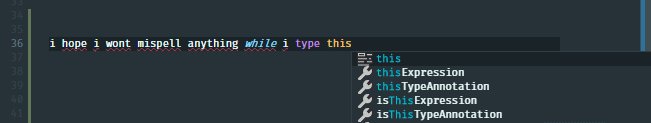
Go to Symbol in File

Go to Symbol in File
- Command + Shift + o
@:을 통해 심볼을 그룹으로 묶을 수 있습니다.

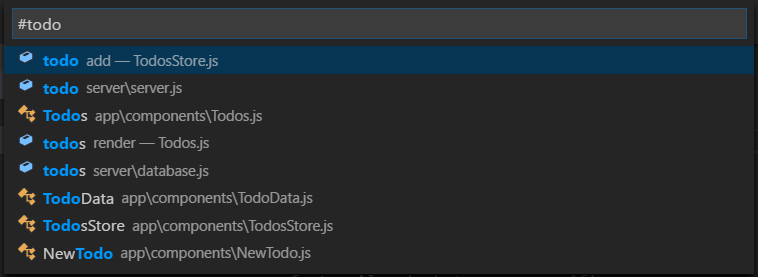
Go to Symbol in Workspace

Go to symbol in workspace
- Command + t
Delete Previous Word

Delete Previous Word
- Command + delete
이 단축키는 타이핑을 할 때 백스페이스를 꾹 누르고 있는게 싫다면 매우 유용할 것입니다.
Select in Words

Select in Words
- Command + Shift + Right arrow / Left arrow
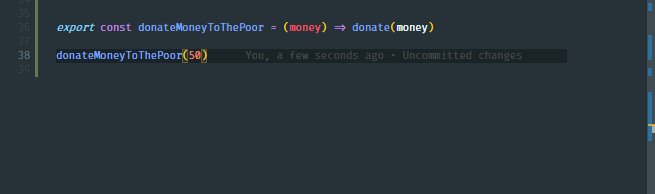
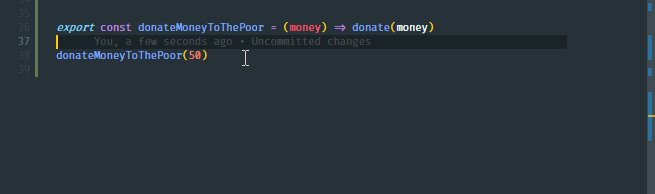
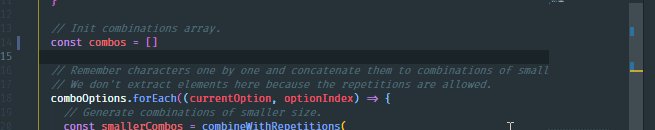
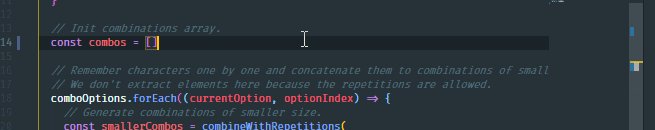
Duplicate Line

Duplicate Line
- Command + Shift + d
중복된 라인을 만드는 강력한 기능입니디ㅏ.
Deleting a Line

Duplicate Line
- Command + x
Add Cursor Above/Below

Add Cursor Above/Below
- Command + Alt + Up arrow / Down arrow
중복된 커서는 VS 코드에서 여러분의 시간을 가장 많이 줄여주는 특징입니다. 타입스크립트와 같은 조건에서 매우 좋습니다.
Rename Symbol

Rename Symbol
- F2
심볼을 선택하고 F2를 누르시면 됩니다.
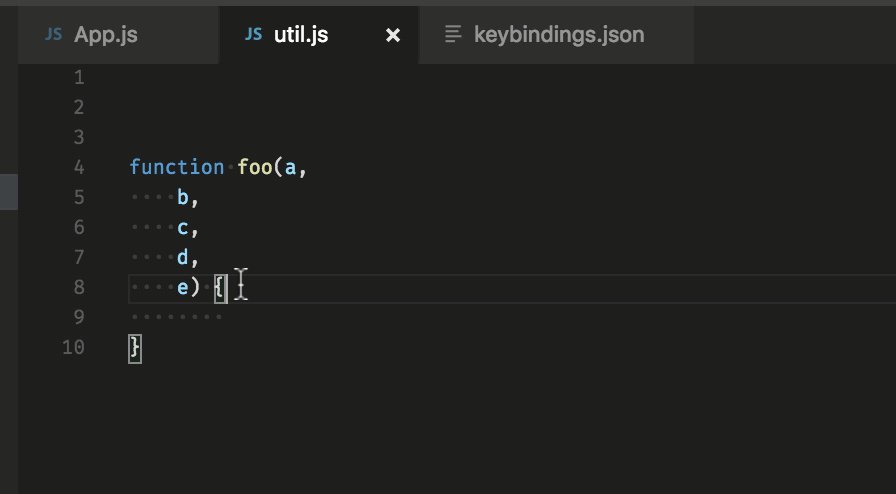
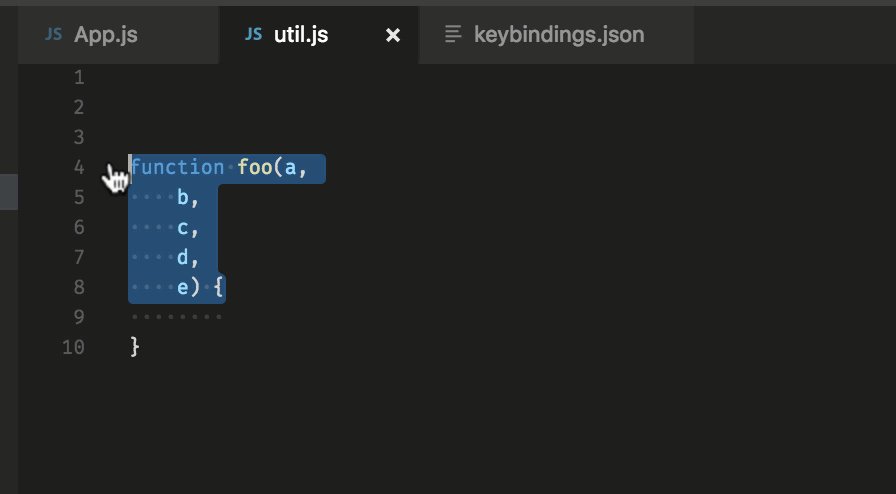
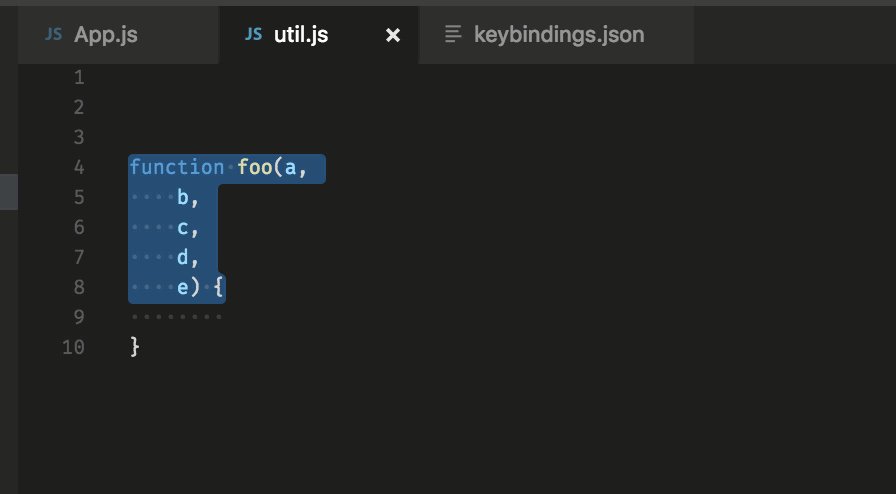
Column (Box) Selection

Column (Box) Selection
- Shift + Option
위의 단축키를 사용하면 텍스트 블록을 마우스 드래그를 통해 선택할 수 있습니다. 분리된 커서들은 각 줄의 마지막에 생길 것입니다.
Command Palette

Command Palette
- Command + p
모든 사용가능한 명령어에 접근하는 단축키 입니다. 가장 많이 쓰이는 명령어들은 다음과 같습니다.
1. Open a file

2. See keyboard reference command

Summary
- VS code 단축키 20가지 정리