Medium - 8 ways to use the Spread operator in JavaScript.
in Trend
Trend 파악을 위한 Medium 기고문 포스팅 - 자바스크립트에서 스프레드 연산자를 쓰는 8가지 방식; 자바스크립트에서 스프레드 연산자를 쓰는 법을 알아봅시다.

Spread Syntax Example
(...)스프레드 연산자는 ES6에서 처음 소개되었습니다.
스프레드 연산자는 순회할 수 있는 객체의 개별 요소들을 확장합니다. 순회 가능한 객체는 for of루프에서 돌아가는 모든 것들입니다. 예를들면 배열, 문자열, Map, Set, DOM 노드 들이 있죠.
1.Using Spread Operator in logging
순회가능한 객체를 콘솔로그 안에서 스프레드 연산자로 뿌려줄 수 있습니다.
let fruits = ['🍈', '🍉', '🍋', '🍌'];
console.log(...fruits); //🍈 🍉 🍋 🍌
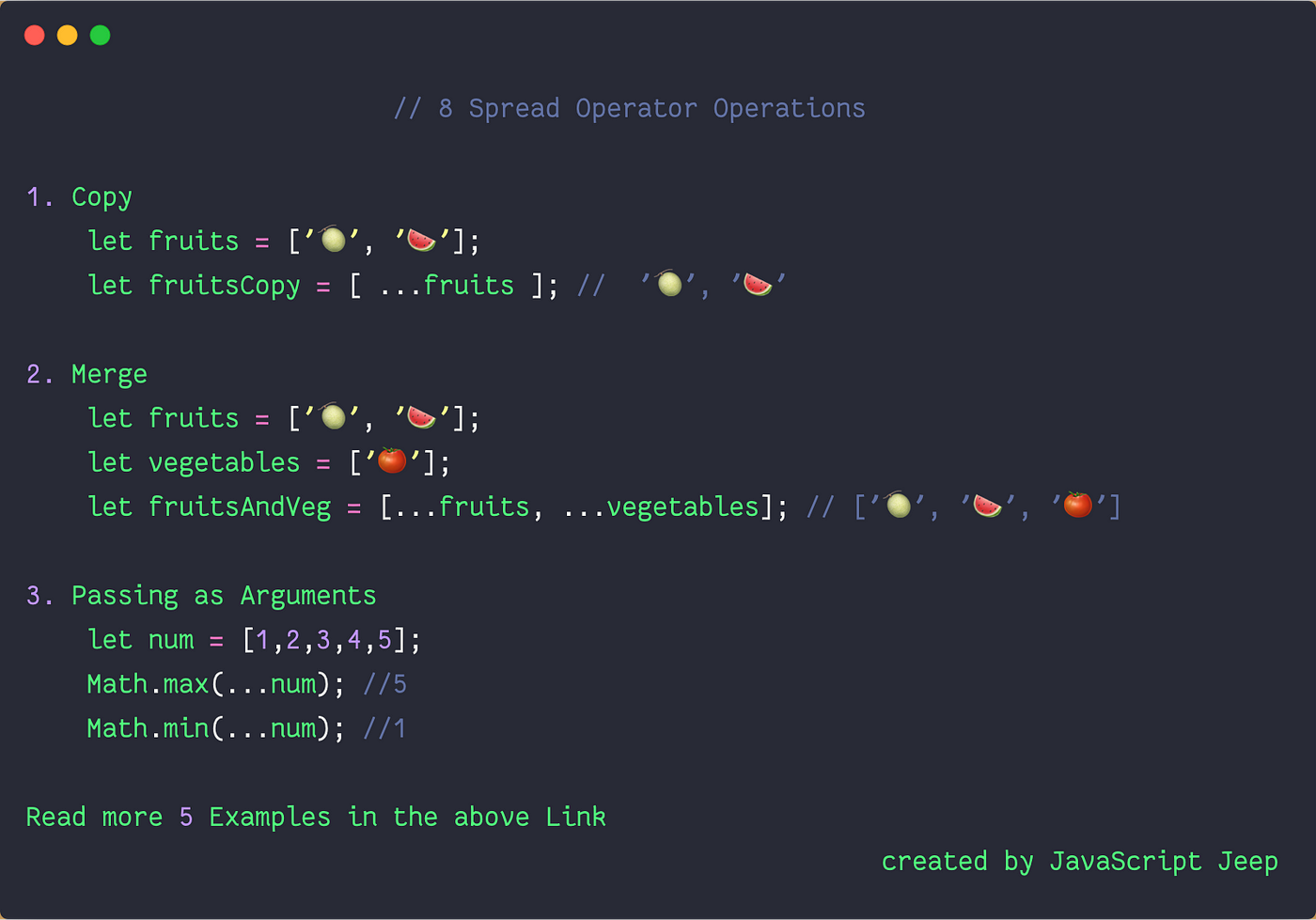
2.Spread operator for Copying Arrays
let fruits = ['🍈', '🍉', '🍋', '🍌'];
let fruitsCopy = [ ...fruits ];
console.log(...fruitsCopy); //🍈 🍉 🍋 🍌
객체 복사
let user = {name : "John", age: 20 }
let userCopy = {...user}
스프레드 연산자는 딥카피가 아닙니다. (참조형태)
3.Spread operator for Merging
let fruits = ['🍈', '🍉', '🍋', '🍌'];
let vegetables = ['🍅', '🍆', '🥒'];
let fruitsAndVeg = [...fruits, ...vegetables];
객체를 머지할 때 키가 이미 존재하는 경우 가장 마지막 객체의 키로 데이터가 덮어씌워집니다.
let user1 = { name: "John", age: 20 };
let user2 = { name: "Ram", salary: '20K' };
let userCopy = {...user1, ...user2};
userCopy; // {name: "Ram", age: 20, salary: '20K' };
4.Spread operator for Passing as arguments
function sum(a, b) {
return a+b;
}
let num = [1,2];
sum(...num); // 3
math 함수에서도 사용할 수 있습니다.
let num = [5,9,3,5,7];
Math.min(...num);
Math.max(...num);
5.Spread operator In Destructuring variable
let [melon, ...fruits ] = ['🍉', '🍋', '🍌', '🍊'];
melon; //🍉
fruits; // [ '🍋', '🍌', '🍊']
객체 디스트럭팅
let user = { name: "Ram", age: 20, salary: '20K', job: 'Tester' };
let { name, age, ...details } = user;
name; // Ram
age; // 20
details; // { salary: '20K', job: 'Tester' };
6.Convert NodeList Object to Array
노드 리스트는 배열과 비슷하지만 배열의 모든 메소드를 가지고 있는 것은 아닙니다. forEach, map, filter 등이 없죠.
let nodeList = document.querySelectorAll('.class')
var nodeArray = [...nodeList]
7.Convert String to Character
문자열도 순회 가능한 객체이기 때문에 스프레드 연산자를 사용할 수 있습니다.
let name = "Ram";
let chars = [...name]; //['R', 'a', 'm']
8.Eliminate Duplicates From an array
let num = [1, 3, 1, 3, 3, 1];
let uniqueNum = [...new Set(num)];
uniqueNum; //[ 1, 3]
Summary
- 스프레드 연산자 활용법 복습