Medium - 5 Secret features of JSON.stringify()
in Trend
Trend 파악을 위한 Medium 기고문 포스팅 - JSON.stringfy()의 숨겨진 기능 5가지
 Credits: Kirmeli.com :.figure
Credits: Kirmeli.com :.figure JSON.stringfy() 메소드는 JS 객체나 값을 JSON 문자열 형태로 변환해주는 메소드 입니다.
자바스크립트 개발자가 되면 JSON.stringfy()는 디버깅을 할 때 가장 일반적으로 쓰이는 함수일 것입니다. 왜 스트링파이를 쓰는걸까요? 비슷한 녀석인 console.log()를 사용하면 안될까요? 흠, 아래의 경우를 한번 보시죠.
//Initialize a User object
const user = {
"name": "Prateek Singh",
"age": 26
}
console.log( user );
RESULT
// [object Object]
보셨나요? console.log()는 원하는 결과를 출력하지 않았습니다. 그냥 [object Object]라고 나왔죠. 왜냐하면 객체를 문자열로 출력하는 것은 기본적으로 [object Object] 이기 때문입니다. 그래서 JSON.stringfy()를 써서 객체를 문자열로 바꾼다음에 콘솔에 출력을 하는 겁니다.
const user = {
"name": "Prateek Singh",
"age": 26
}
console.log( JSON.stringfy(user));
RESULT
// "{ "name": "Prateek Singh", "age": 26 }"
일반적으로 개발자들은 위의 예시처럼 굉장히 간단한 방식으로만 쓰고 있죠. 하지만 전 이 포스트를 통해서 여러분들에게 스트링파이의 숨겨진 기능들을 알려드리겠습니다. 개발력이 상승하실 겁니다.
1: The second argument ( Array )
그렇습니다. 스트링파이 함수는 2번째 매개변수도 전달할 수 있습니다. 객체의 키 배열을 전달하면 콘솔에서 출력할 수 있습니다. 간단하지 않나요? 한번 자세히 들여다 봅시다. product라는 객체가 있고 해당 객체의 이름을 출력하려고 합니다. 만약 console.log(JSON.stringfy(product))라고 하면 아래와 같이 출력되어 버립니다.
{“id”:”0001",”type”:”donut”,”name”:”Cake”,”ppu”:0.55,”batters”:{“batter”:[{“id”:”1001",”type”:”Regular”},{“id”:”1002",”type”:”Chocolate”},{“id”:”1003",”type”:”Blueberry”},{“id”:”1004",”type”:”Devil’s Food”}]},”topping”:[{“id”:”5001",”type”:”None”},{“id”:”5002",”type”:”Glazed”},{“id”:”5005",”type”:”Sugar”},{“id”:”5007",”type”:”Powdered Sugar”},{“id”:”5006",”type”:”Chocolate with Sprinkles”},{“id”:”5003",”type”:”Chocolate”},{“id”:”5004",”type”:”Maple”}]}
로그에서 name 키를 찾는게 매우 힘드실 겁니다. 왜냐면 콘솔에 출력된 화면에는 필요없는 키들이 너무 많기 때문이죠. 객체가 거대해질 수록 복잡도가 증가할 것입니다. 이런 상황에서 두번째 매개변수가 쓰입니다. 다음과 같이 코드를 작성하고 결과를 살펴봅시다.
console.log( JSON.stringfy(product, ['name']));
//RESULT
{"name": "Cake"}
JSON 객체의 모든 것을 출력하지 않고 우리가 원하는 키만 배열의 형태로 2번째 매개변수로 전달하면 문제가 해결됩니다.
2: The second argument ( Function )
2번째 매개변수로 함수를 전달할 수도 있습니다. 함수를 사용하면 각 키-밸류에 대해서 로직을 적용할 수 있습니다. 함수에서 undefined를 리턴하게 되면 출력되지 않을 것입니다. 빠른 이해를 위해 다음 에제를 살펴봅시다.
const user = {
"name": "Prateek Singh",
"age": 26
}
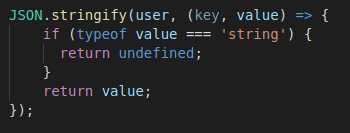
 Passing function as 2nd argument :.figure
Passing function as 2nd argument :.figure // Result
{ "age": 26 }
스트링파이 매개변수로 전달한 함수에서는 문자열 타입인 경우 undefined를 리턴하기 때문에 age만 출력되게 됩니다.
3: The third argument as Number
세번째 매개변수로는 최종 문자열의 여백을 조절할 수 있습니다. 매개변수가 숫자면 각 단계에서 문자열로 변환시킬 때 해당 숫자만큼 여백이 추가될 것입니다.
Note: '--'는 여백 유무를 표현하고자 사용했습니다.
JSON.stringfy( user, null, 2);
//{
//--"name": "Prateek Singh",
//--"age": 26,
//--"country": "India"
//}
4: The third argument as String
만약 세번째 매개변수가 문자열이라면 공백 대신에 해당 문자로 표시되게 됩니다.
Note * 기호가 공백을 대신합니다.
JSON.stringfy(user, null, '**');
//{
//**"name": "Prateek Singh",
//**"age": 26,
//**"country": "India"
//}
5: The toJSON method
toJSON 메소드는 객체의 프로퍼티로서 객체의 일부가 될 수 있습니다. JSON.stringfy는 객체 전체를 문자열로 변환하는 것 대신에 toJSON 메소드의 결과를 문자열로 만들어서 리턴합니다. 예제를 살펴보시죠.
const user = {
firstName: "Prateek",
lastName: "Singh",
age: 26,
toJSON() {
return {
fullName: `${this.firstName} + ${this.lastName}`
}
};
}
console.log( JSON.stringfy(user));
Result
// "{ "fullName": "Prateek Singh"}"
위의 예제처럼 객체 전체를 출력한 것이 아니라 toJSON 함수의 결과값만 출력이 되었습니다. 우리의 작은 친구인 스트링파이에 관해 여러분이 조금이라도 배워 가셨으면 좋겠습니다.
Summary
- 콘솔 로그 대신에 스트링파이를 사용해야 하는 이유,
- 객체를 찍어볼 때는 스트링파이를 잘 쓰면 좋다.
- 원하는 키만 걸러서 볼 수도 있고 각 키별 공백처리도 할 수 있다.
- toJSON 메소드를 이용해서 전체 객체가 아닌 해당 함수의 리턴값만 출력할 수 있도록 할 수 있다.